Web反響ラボ
ホームページ制作・WEB制作 | 福岡・北九州
Google検索「ホームページ制作 福岡」「ホームページ制作 北九州」上位表示中!
093-982-4223
平日 9:30 - 17:30
福岡県北九州市小倉南区星和台2丁目2-36-2
- 投稿日
- 最終更新日
Web制作で使えるChrome拡張機能おすすめ15選

Web制作やWebデザイン等で使用すると作業が捗るchrome拡張機能を紹介します。
作業効率を上げてくれるChromeの拡張機能はたくさんあって、どれを選べばいいのか悩んでる方も多いのではないでしょうか?
そこで今回は、実際に使用し、使いやすく・便利と感じたものをご紹介しますので、ぜひ自分に合ったものをチェックしてみてください!
目次 - Index -
5524文字
読み終わる時間の目安:約10分
基本的な使い方

- 「Chrome ウェブストア」にアクセスし、インストールしたい拡張機能を選択。または、追加したい拡張機能を検索。
- 表示された拡張機能ページの「Chromeに追加」ボタンをクリック
- ポップアップの「拡張機能を追加」をクリック
Webデザインに便利な拡張機能
カラーピッカー ColorZilla

- 気になるカラーコードをピンポイントで取得
- ページ全体の配色を取得
ColorZillaは、ネットサーフィン中に気になった色をすぐに調べることができます。
Webページ上の任意の部分をクリックするだけで、カラーコードが瞬時に表示され、そのまま自動的にコピーされるので、メモ帳やデザインツールなどに保存すると便利です。
- 拡張ボタンの「Pick Color From Page」を選択
- 抽出したい色にカーソルを合わせると該当の色が表示され、クリックで保存
- Color Pickerを再度クリックするとカラーコードが表示される
フォント調査 Fonts Ninja

- サイトで使用されているフォントが簡単に分かる
- マウスオーバーするだけでフォントの情報を表示
Fonts Ninjaは、Webサイトのフォントが気になった時にページ上のテキストにマウスオーバーするだけで、フォント名・フォントウェイト・サイズなどの情報が瞬時に確認できます。
- 拡張ボタンをクリックする
- テキストにマウスオーバー
- フォントの情報が表示される
スクリーンショット FireShot

FireShotは、Webページのスクリーンショットを撮影できる便利な拡張機能です。Pro版は有料ですが、スクリーンショットを画像として保存するだけなら無料版でも十分に使えます。
保存方法は画像とPDFの2種類から選べ、クリップボードにコピーすることも可能です。
- スクリーンショットを取得したいWebページで拡張ボタンをクリック
- キャプチャする方法を「ページ全体・表示部分・選択範囲」のいずれかから選択
- 取得したスクリーンショットの保存方法を選択して保存
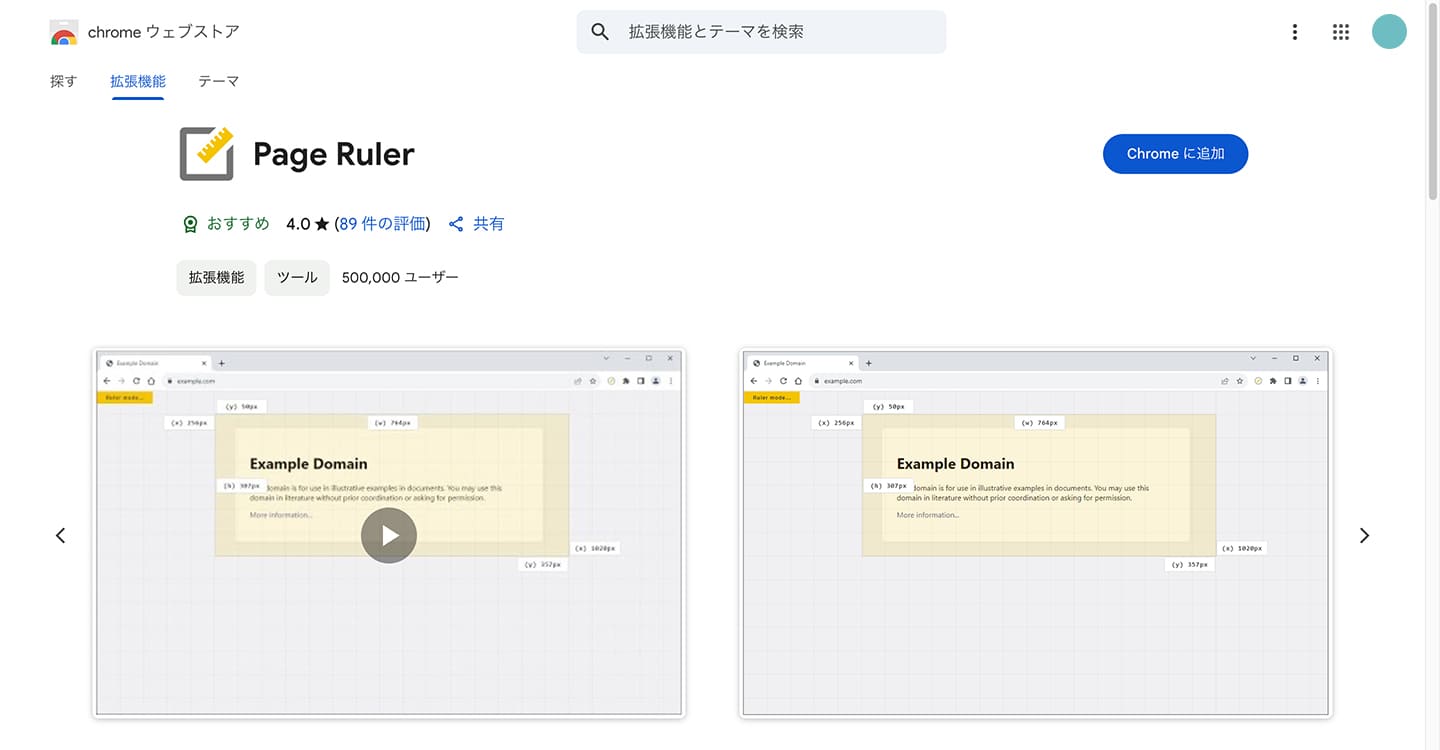
ピクセル計測 Page Rule

- 任意エリアのサイズをドラッグで簡単に確認
- ピクセル単位でサイズを表示するため、デザインの再現性確認に便利
Page Rulerは、Webページに表示されている画像や任意エリアのサイズや位置をピクセル単位で測定することができます。サイト内をドラッグするだけで計測することができる拡張機能です。
- 拡張ボタンを押す
- 任意の場所をドラッグ
- 画面に計測したサイズが表示される
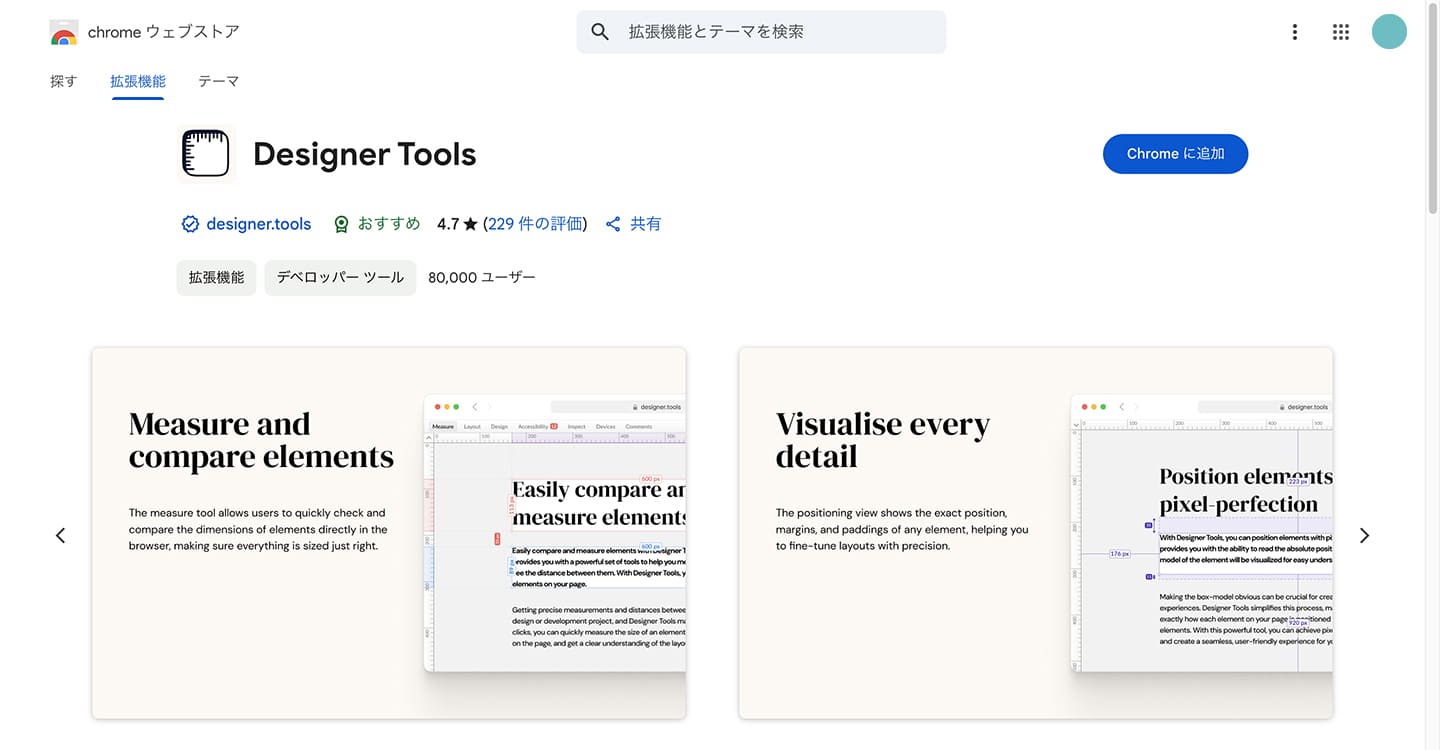
測定ツール Designer Tools

- 要素にカーソルを合わせるだけで瞬時に縦横幅が分かる
- 基準となる要素と他の要素との間隔を測定できる
Designer ToolsはWebページ内のコンテンツや画像をマウスホバーまたはクリックすることで横幅(wdith)と縦幅(height)を瞬時に取得することができます。
さらに、基準となる要素をクリックすると他の要素との距離も簡単に測ることができるので便利です。
- 任意のWebページで拡張ボタンをクリック
- コンテンツや画像をマウスホバーまたはクリックで測定
Webサイトコーディングに便利な拡張機能
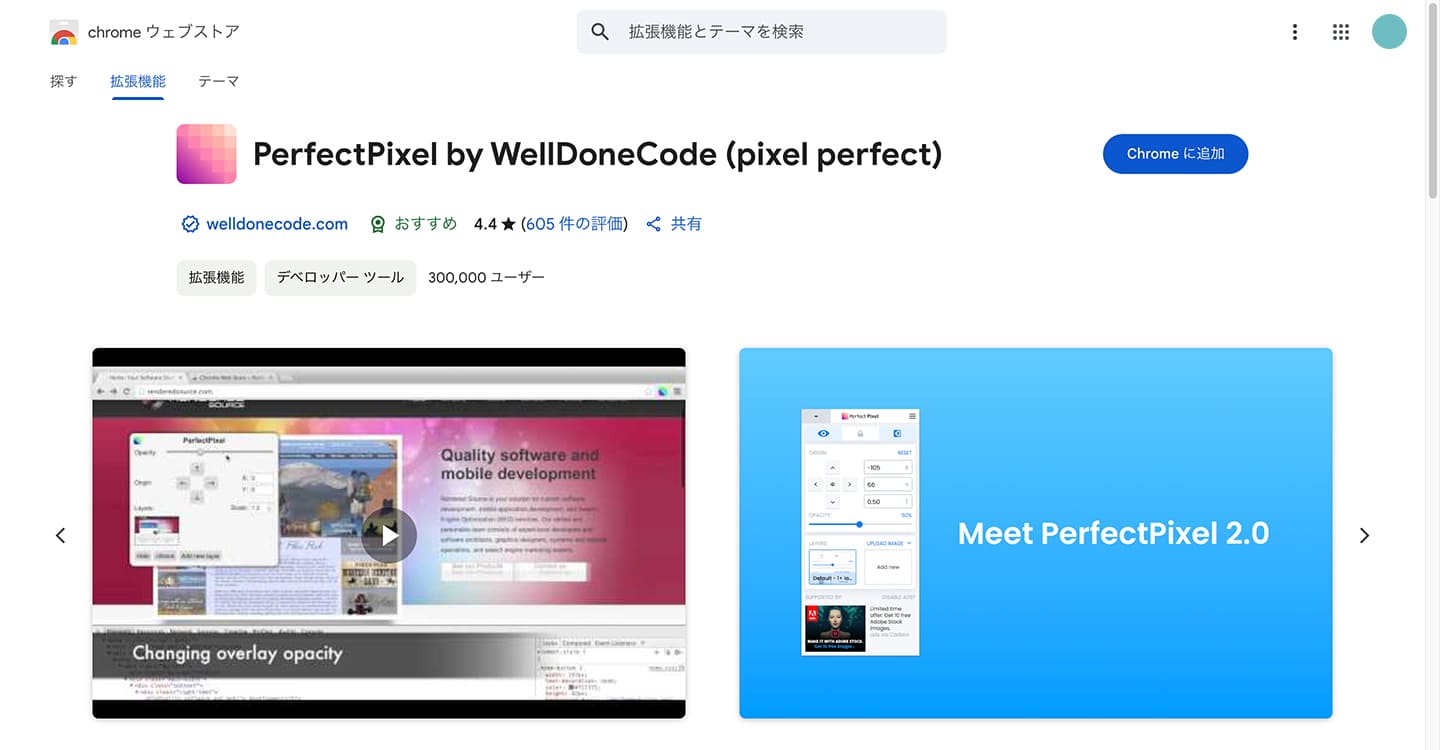
デザインカンプをオーバーレイ表示 PerfectPixel

PerfectPixel by WellDoneCode (pixel perfect)
PerfectPixelは、デザインと実装の一致を確認するためのツールで、デザインが正確に再現されているかを細かくチェックするのに非常に便利です。デザイン画像をオーバーレイで表示し、デザインとコーディングしたページを比較しながら、ピクセルのズレを減らすことができます。
- デザインカンプのデータを画像にする
- コーディングを確認したいページで拡張ボタンをクリック
- 画像をアップロードし、表示調整をしてデザインを重ねて比較
エラーチェック HTMLエラーチェッカー

- HTMLの開始タグ・終了タグの閉じ忘れを検知
- Webページを表示した際に自動的にエラーを検出
HTMLエラーチェッカーは、Webページのレイアウト崩れや表示不具合の原因となる、開始タグ・閉じタグを検出してくれる拡張機能です。自動的にHTMLコードを解析し、エラーや警告を表示します。
- 拡張ボタンを押すだけでエラーが表示されます
見出し構造 HeadingsMap

- 「HTML5アウトライン」や「見出しの構造」確認がワンクリックでできる
- 見出しが適切に階層化されているかを視覚的に表示
HeadingsMapは、Webページの構造が適切になっているのかを自動的に検知し、見出しやセクションレベル、階層化で表示してくれます。
また、見出しをクリックすることで対象のコンテンツ部分へジャンプできます。
- 拡張ボタンを押すだけで階層が表示されます
ウィンドウサイズ変更 Window Resizer

- ワンクリックで任意のブラウザサイズに変更可能
- オリジナルのウィンドウサイズも設定できる
Window Resizerは、あらかじめ設定したブラウザサイズやプリセットされたさまざまなブラウザサイズにワンクリックで変更できるので、レスポンシブデザインの確認作業にとても便利なツールです。
サイズだけでなく表示位置も指定できるため「常にブラウザを固定したい」「ブラウザの大きさを縦横比率16:9に固定したい」といった要望にも対応可能です。
- デフォルトのプリセットをクリック
- 拡張の歯車をクリック
- 左のメニューのPresetsをクリック
- 上部の「create a new preset」をクリック
- お好みのプリセットを登録
プリセットの内容
| Resize target | 「Window」か「Viewport」が選択可能。 ※「Window」ではツールバーを含むのに対し「Viewport」はツールバーを含まない。 |
|---|---|
| Width × Height | オリジナルのブラウザサイズを指定する。 ※「use current」をクリックすると現在表示されているウィンドウ(あるいはビューポート)のサイズが指定されます。 |
| Icon | プリセットのアイコンを指定する。 |
| Description | プリセットの名前を指定する。 |
| Position | ブラウザが表示される位置を指定する。 ※「use current」をクリックすると現在表示されている位置が指定されます。 |
レスポンシブチェック モバイルシミュレーター

- パソコン上でスマホ表示の確認が簡単にできる
- iPhone、Android端末、タブレットなど多くのデバイス種類が用意されている
モバイルシミュレーターは、ブラウザ上で表示しているWebサイトを実際のデバイスサイズに切り替えることができる拡張機能です。
有料版では多くのデバイス種類を利用できますが、無料版でも十分な数の端末サイズを選択可能です。
- 任意のサイトを開く
- 拡張ボタンをクリックでモバイルシュミレーターが起動
- ウィンドウ右側のデバイス変更メニューからサイズ変更が可能
あると便利な拡張機能
リンク切れチェック Check My Links

- Webサイトのリンクを自動チェックし、リンク切れを検出
- チェックの結果を色別に表示し、問題のあるリンクを一目で特定可能
Check My Linksは、Webページのすべてのリンクを自動でチェックし、正常に機能しているリンクとリンク切れや問題のあるリンクを特定します。サイトのメンテナンスと品質管理に便利なツールです。
- 拡張ボタンをクリック
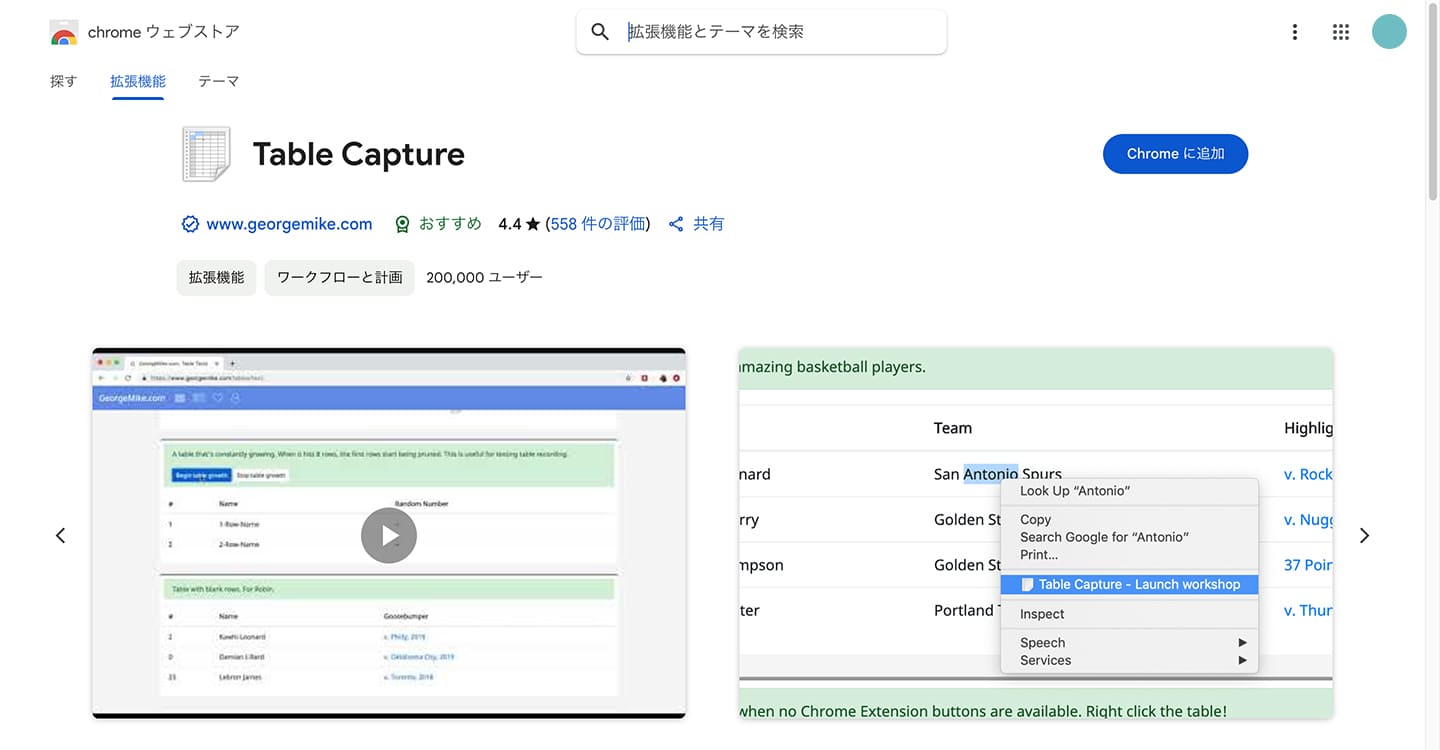
Tableデータ取り込み Table Capture

- Webページのtableデータを読み取り、一覧で表示
- ワンクリックでtableデータをコピー
Table Captureは、Webページ上のtableデータを簡単に取得できる拡張機能です。
ページ内にあるtableデータを一覧で表示し、データをコピーしたりスプレッドシートに出力することができます。
- 拡張ボタンをクリック
- 取り込みたい表データをクリックすると該当箇所まで移動
- 青アイコンをクリックでデータがコピーされます
- 緑アイコンをクリックすると、新規でスプレッドシートが作成されます
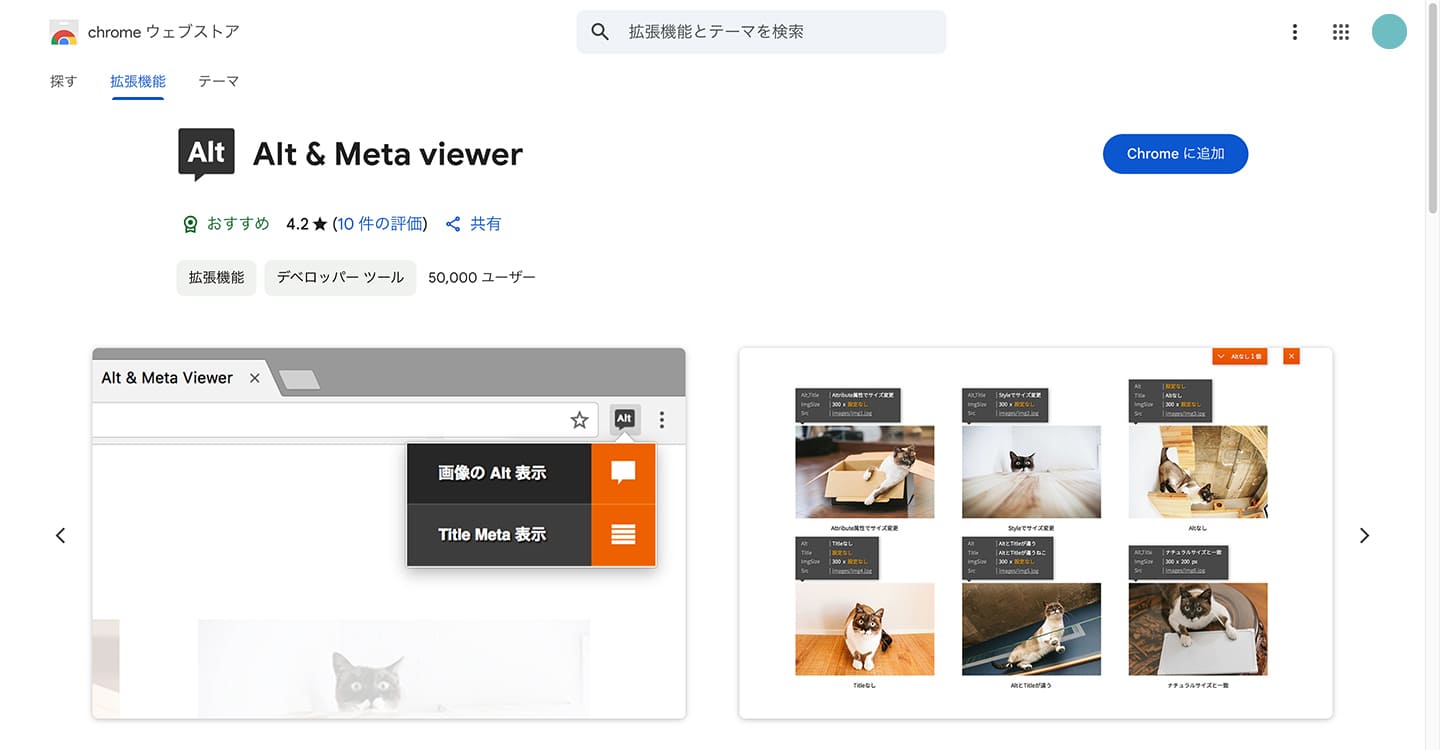
Alt属性やメタタグを簡単に確認 Alt & Meta Viewer

- altテキストやメタデータを簡単に確認
WEBページ上の画像のaltテキストやメタデータ(タイトル、説明、キーワードなど)を簡単に確認することができます。
また、カスタマイズオプションがあるので、見た目を調整することができます。これにより、個々のニーズや好みに合わせたカスタマイズが可能です。
- 拡張をクリック
- 右上の「画像の Alt 表示」をクリック
- 画像が一覧表示され、各画像の横にはその画像のAlt属性が表示される
- 拡張をクリック
- 右上の「Title Meta 表示」をクリック
- タイトルや説明、サムネイル画像などのメタ情報が表示される
メタ情報チェック TDK Meta Checker

- Webサイトのmeta情報を確認できる
- SNSシェア時の表示状況を簡単に確認できる
TDK Meta Checkerは閲覧中のWebサイトに設定されているタイトルやディスクリプションといったmeta情報をチェックできます。また、SNSで共有されたときに表示されるOGP情報も簡単に確認できます。
metaタグが設定されてない場合には警告メッセージが表示されるので設定漏れを防ぐことができます。
- 情報を取得したいWebページで拡張ボタンをクリックすると表示されます
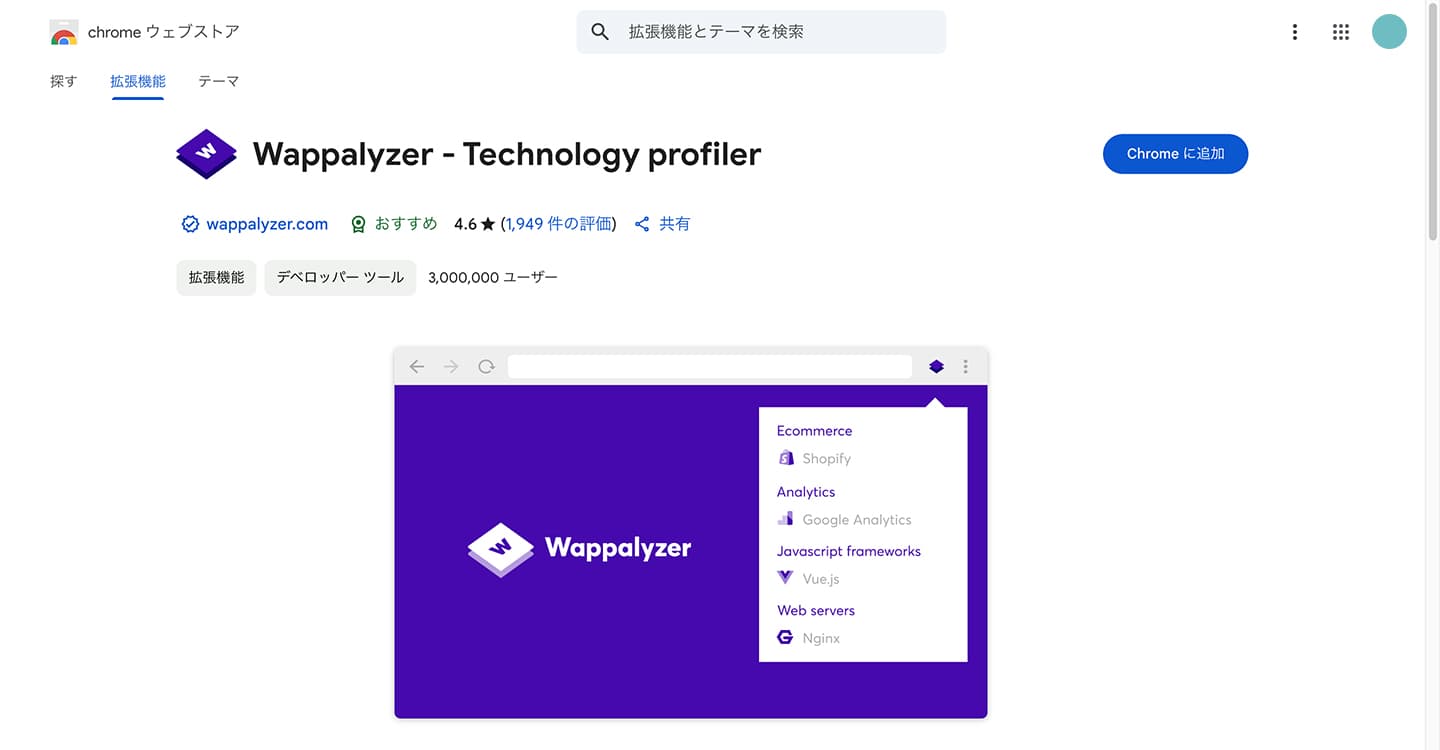
サイト分析 Wappalyzer

- ワンクリックでWebサイトの技術情報を確認できる
Wappalyzerは、Webサイトで使われている技術を分析して表示するツールです。(CMS・Webサーバー・フレームワーク・プログラミング言語など)
あくまでも公開情報だけですが、Webサイトがどのような技術を使用して制作されているかが分かります。さらに、カテゴリー名をクリックするとカテゴリー内のシェア率まで確認することができます。
- 調べたいWebサイトで拡張ボタンをクリック
まとめ
今回は、Web制作に役立つおすすめのChrome拡張機能をご紹介しました。
これらの拡張機能を活用することで、作業パフォーマンスの向上や効率の大幅な改善が期待できます。ぜひ積極的に導入して、快適なWeb制作環境を整えてみてください。
